August 1st, 2025

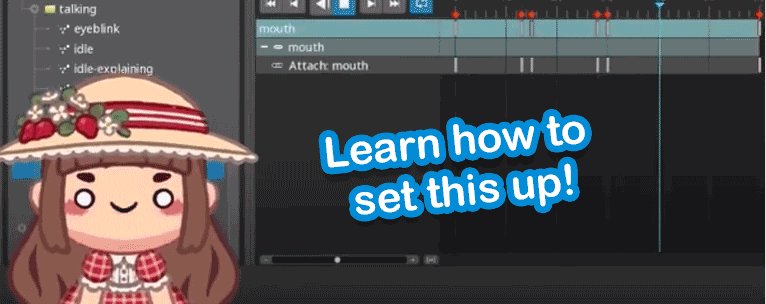
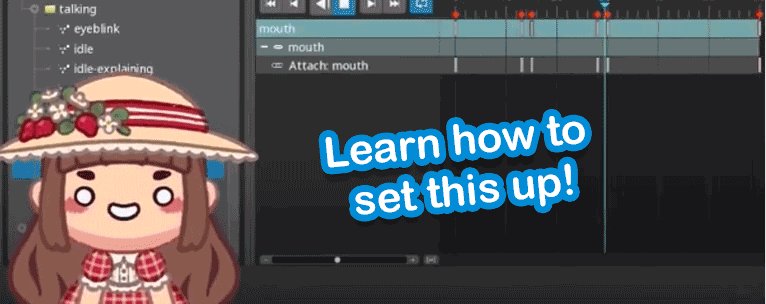
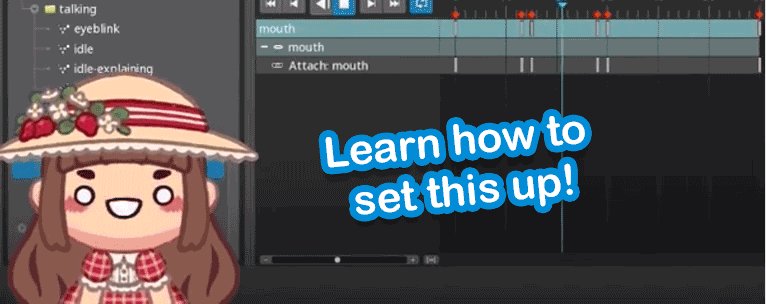
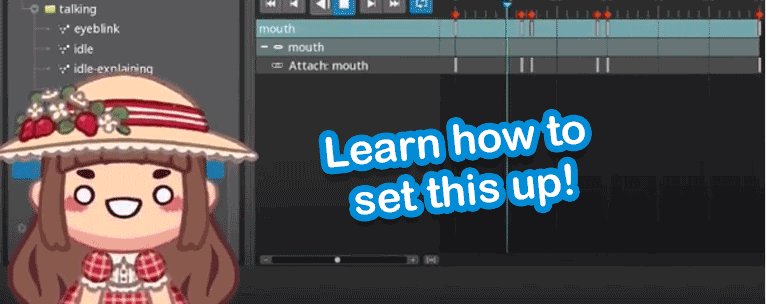
Come animate and configure a PNGtuber in Spine with Erika!
To watch live, follow the Esoteric Software Twitch channel to be notified of the start of a stream. Also and check the stream schedule.
If you can't make it for the stream, don't worry! We'll be uploading the recordings on our Twitch streams archive page.
Let us know your comments and opinions on the Spine forum.
May 9th, 2025
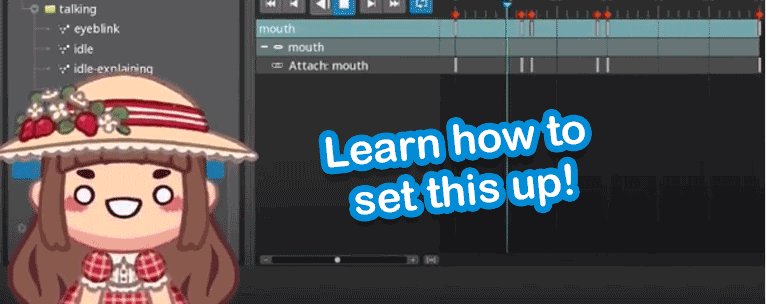
We are happy to share a new Spine Tips tutorial video! This time we’ll show you how to cut up your art for animation. This is a common task and the tips shown here can help you efficiently create your characters and prepare them for rigging and animation.
Each character and project has their own challenges but the tips shown here can help with a wide variety of projects. Along with this video be sure to check out our other blog post on the same topic, as it has many examples. Also don’t miss our Twitch stream page!
Stop by the Spine forum to ask any questions you might have and discuss your workflows for cutting and preparing characters for rigging and animation!
Have fun and happy animating!
April 17th, 2025

We've upgraded our spine-phaser runtime to support Phaser v4!
Spine has officially supported Phaser v3 for 2+ years. Now that Phaser has a v4 release candidate, we've collaborated with Richard Davey — the creator of Phaser — to bring you spine-phaser-v4, the official Spine runtime for Phaser v4.
You can now choose between the new spine-phaser-v4 or the older spine-phaser-v3. Both provide the same API and the documentation is the same for both. Be sure to check out the spine-phaser-v4 examples that have been ported to Phaser v4.
As usual, if you have questions or need assistance you can post on the forum. If you find a bug or want to improve the runtime, feel free to open an issue or a PR on our GitHub repo.
April 4th, 2025
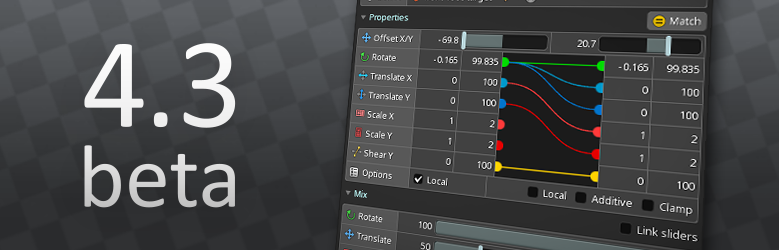
We are happy to announce that the Spine v4.3 beta has begun!

Our last Spine release brought physics and other great new features that make a big difference for your animations. For 4.3 we'll both add some big new features and make some of the most commonly used Spine features more powerful, plus our usual sprinkling of quality of life improvements.
Below are some of the changes already in the beta. Check out the changelog for the full list. There is more to come soon!

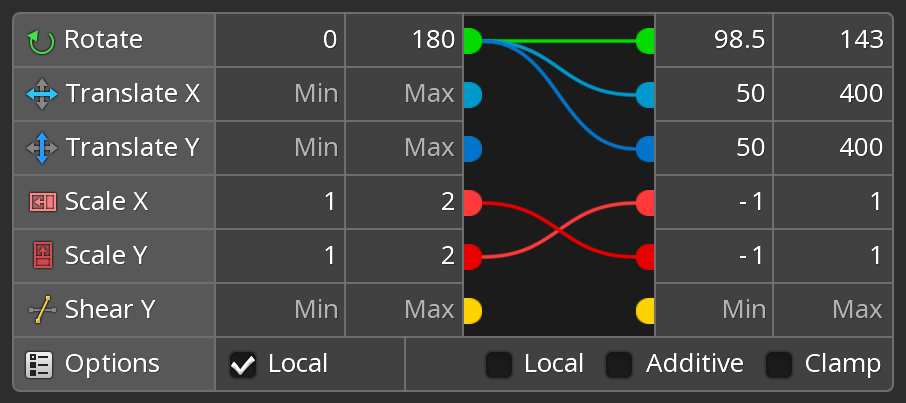
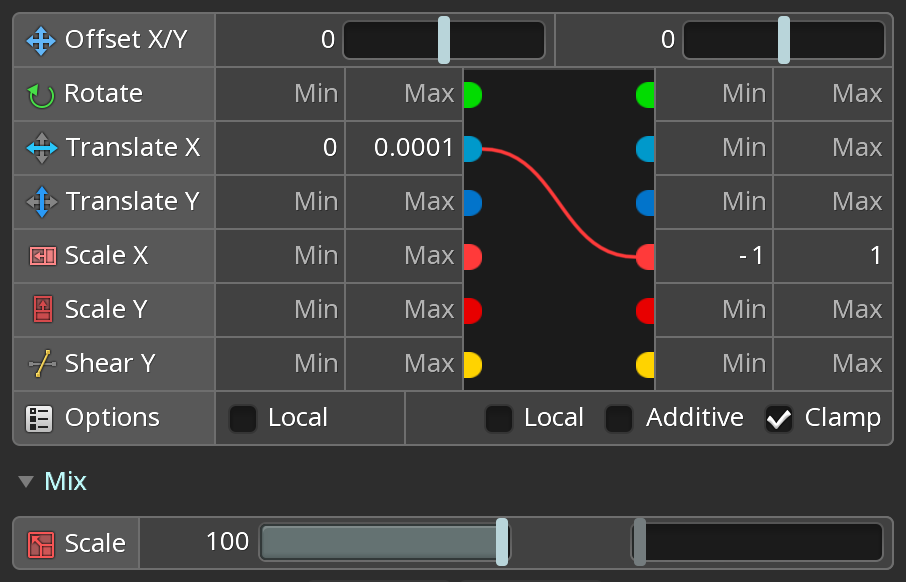
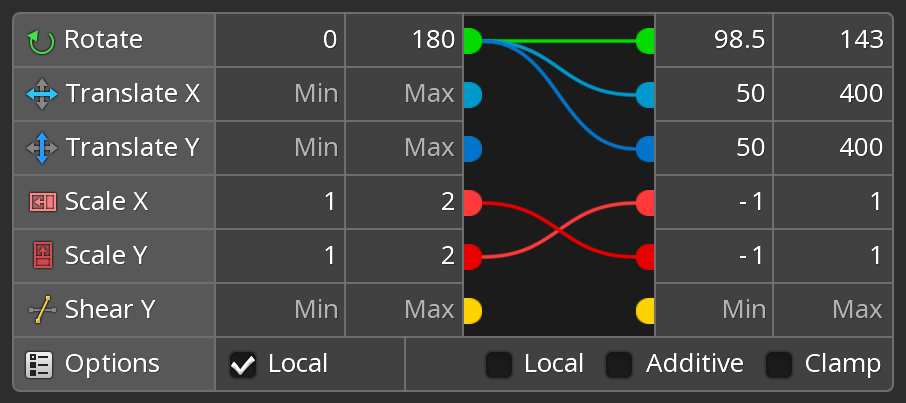
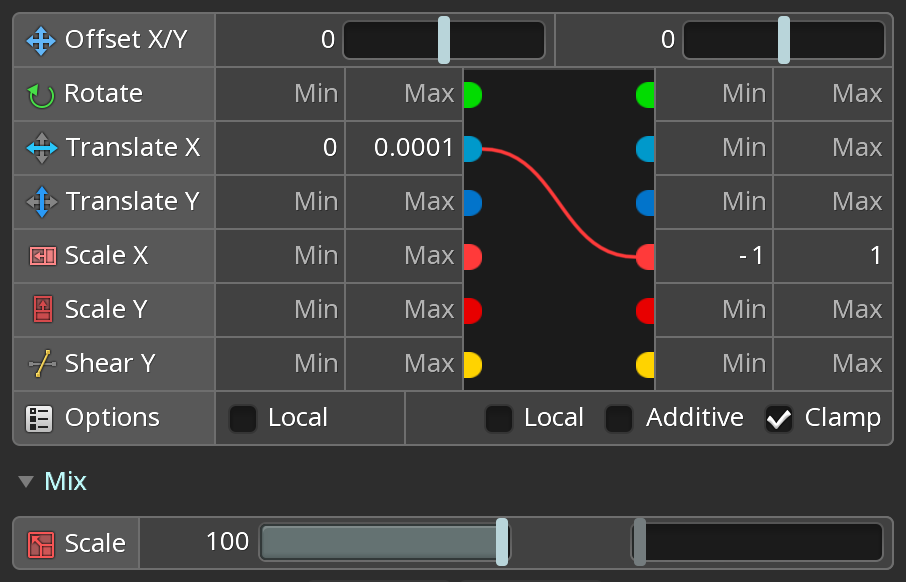
You can now map transform properties to different properties. For example when you translate a bone, other bones can rotate. Any combination is possible!

You can "clamp" the constrained bone values so they don't exceed a range. World or local can be chosen separately for the source and constrained bones.
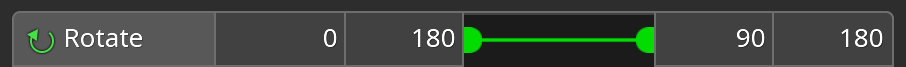
Transform constraints can also work like they did previously, but better. For example, you can map rotation to rotation, like before, but at a different speed or with clamping.

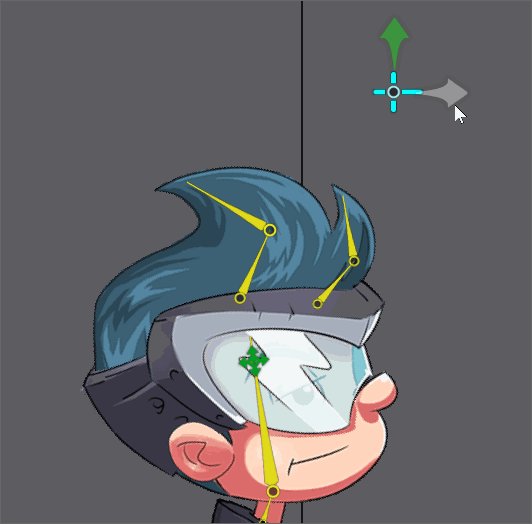
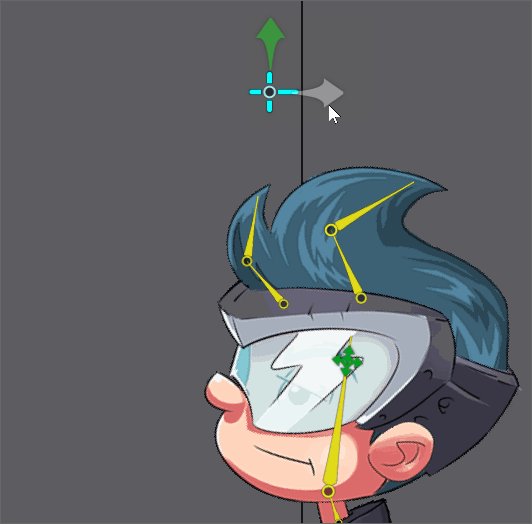
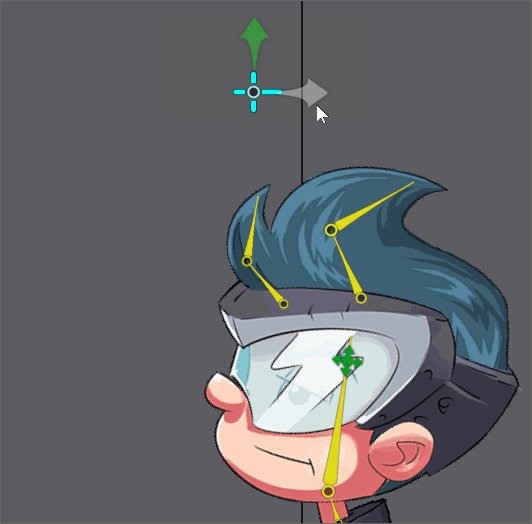
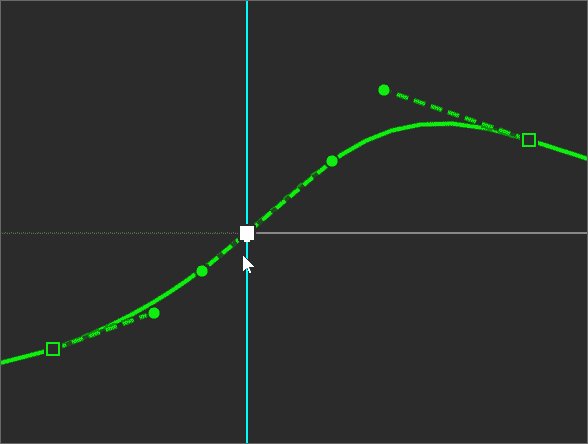
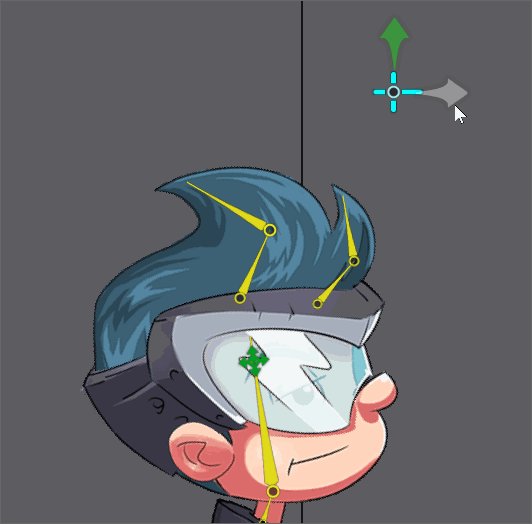
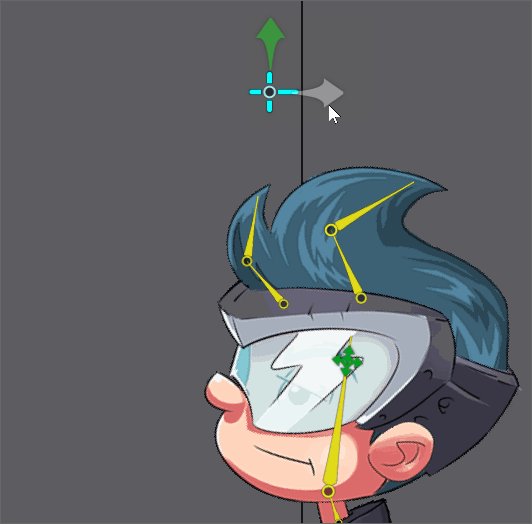
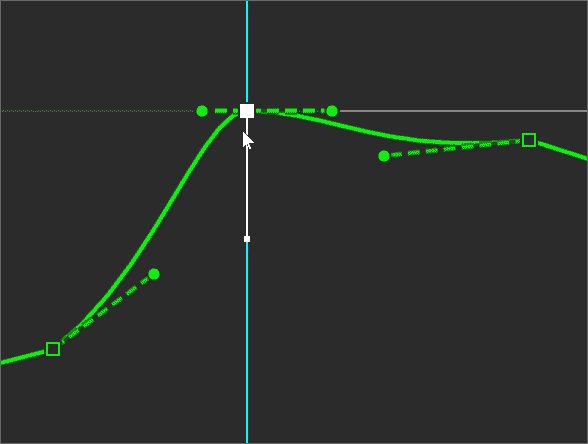
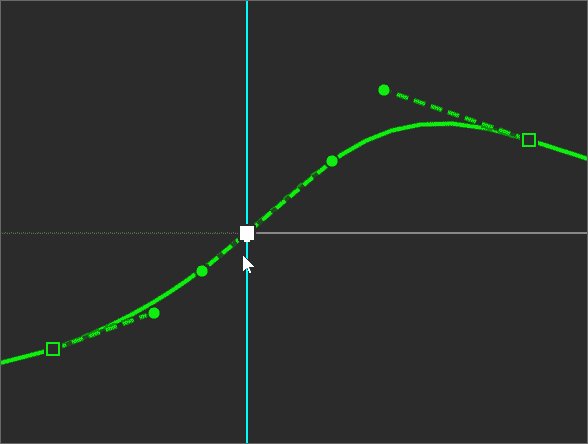
All of this opens up a ton of possibilities for how your skeletons can move automatically! Here translate X is connected to scale X:

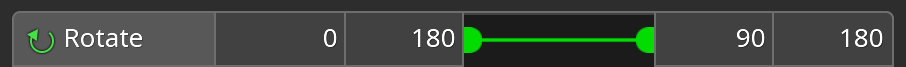
Clamp is enabled so scale can't go below -1 or above 1. Translate X has a very small range, ensuring that scale will be either -1 or 1. The result is that the constrained bone flips when the source bone passes 0:

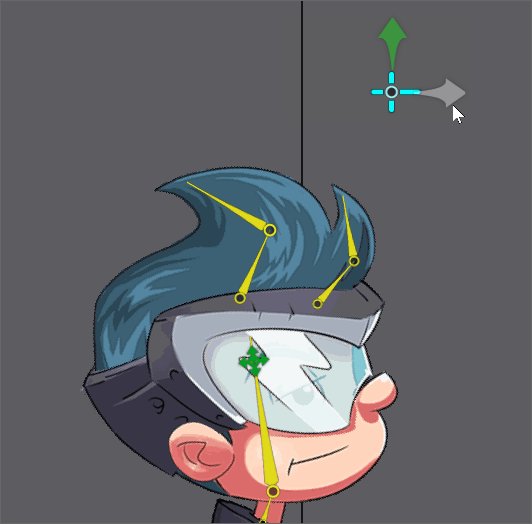
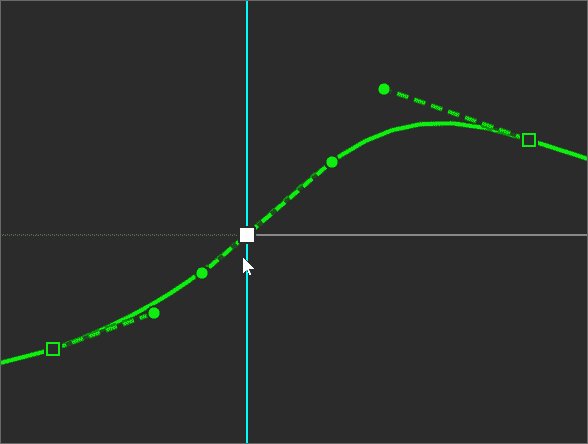
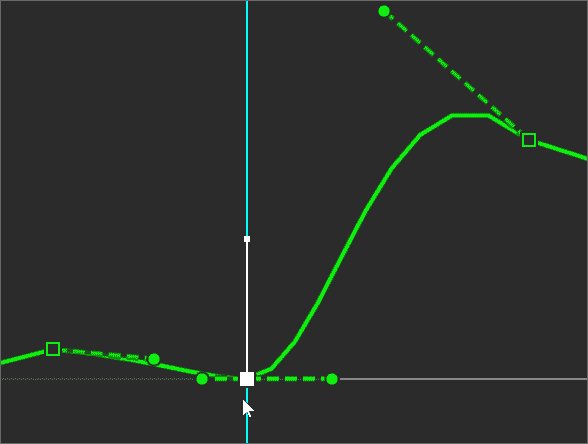
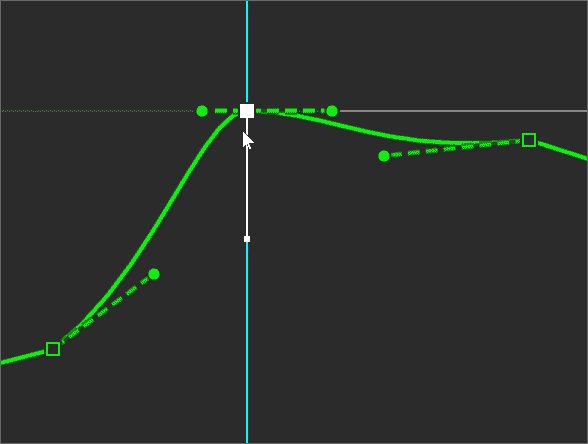
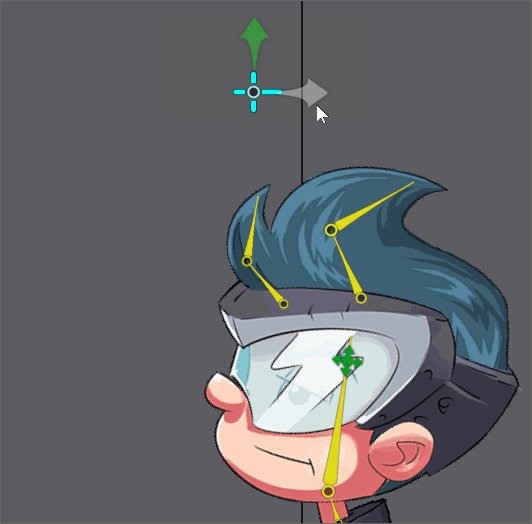
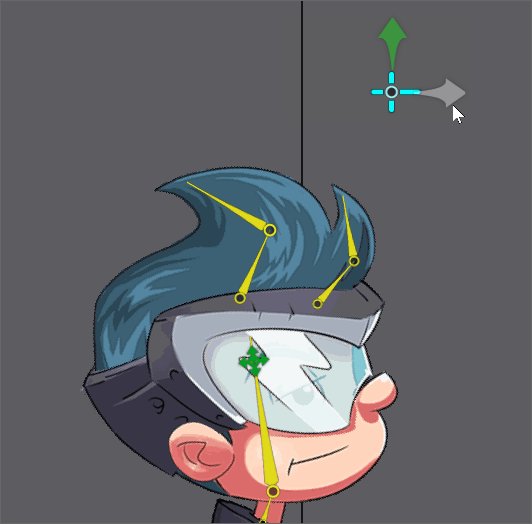
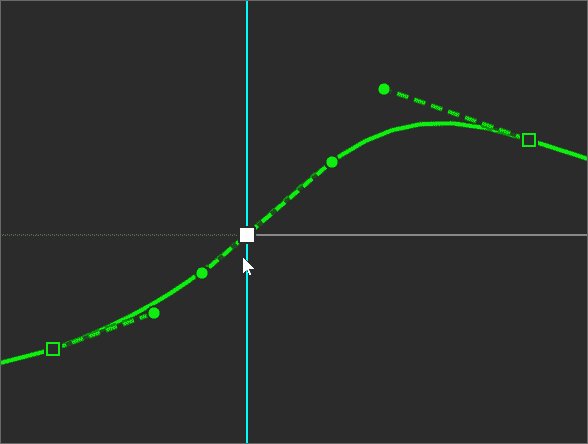
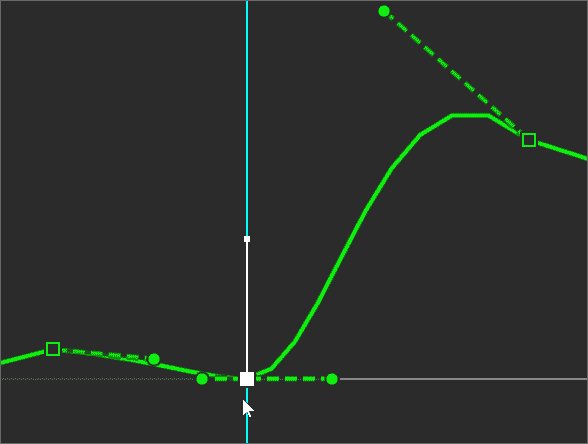
Previously when you moved keys up or down in the graph or you set new keys, Spine would keep your Bezier curve handles static. In 4.3 we are now super smart about adjusting the handles, doing our best to keep your curves intact. That means a lot less fiddling with handles to fix them up after adjusting your keys. One user reports that this speeds up their animating by 200%!

There is now an option when importing a PSD to have Spine delete all images that were previously created by importing a PSD. This prevents old images from being orphaned after a rename, so your images folder stays tidy.
Spine has native support for 100% and 200% UI scale. This works well on 1080p and 4K screens, but may be too small or too large for other sizes, like 1440p. You can set other UI scales, but values like 125% or 150% used to be quite blurry. Not any more! Now all of Spine's text rendering is crisp at any UI scale, allowing you to dial in the size of the UI that works best for your eyes and monitor size.
The texture packer has always had a Fast setting that packs less tightly, but gets it done faster. It now gets it done much faster. In some cases, 8X faster! Not only that, but it also packs much more tightly than before, sometimes as good as not using Fast. It's worth giving it a try, as faster packing can save a lot of time during game development.
It's a small thing, but you can now set a color on your folders for organization and quick identification.
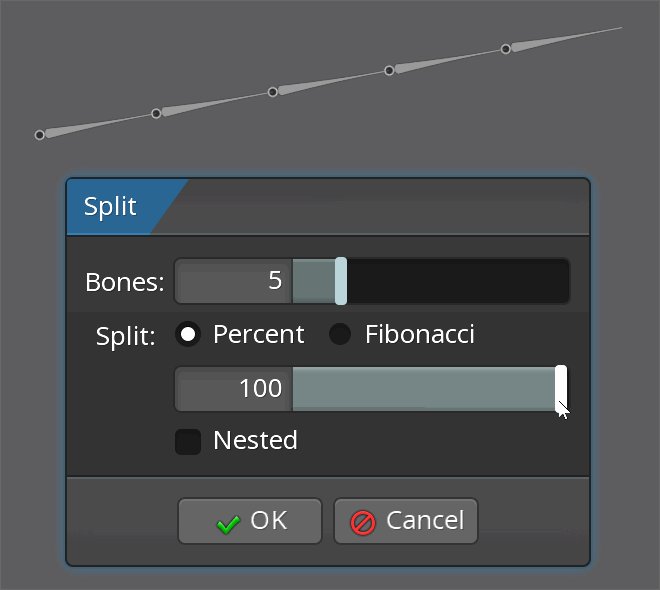
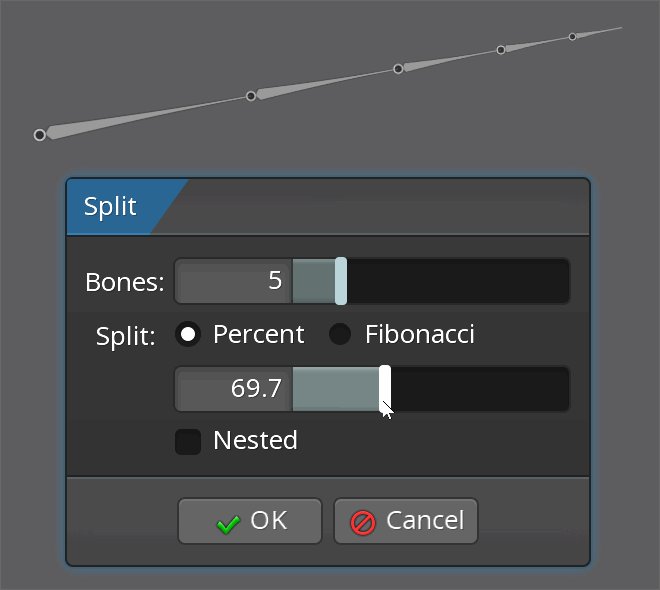
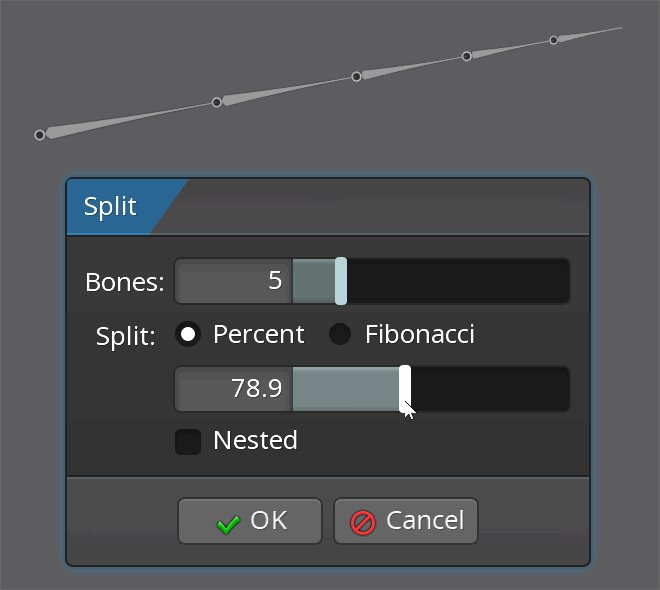
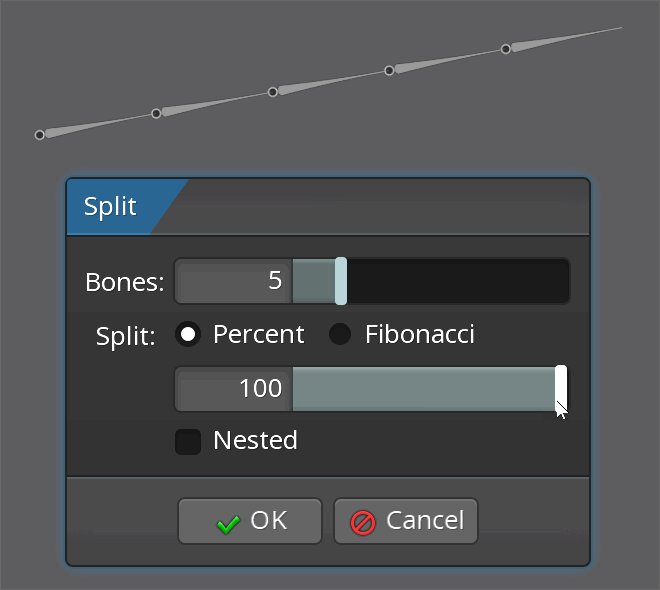
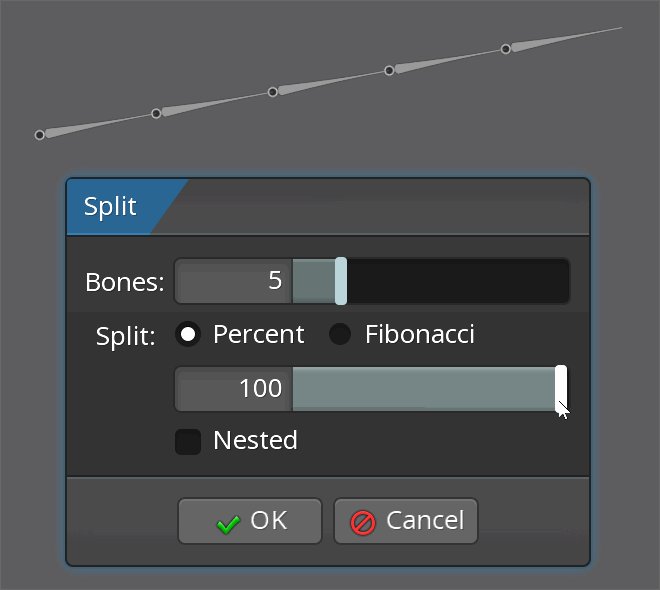
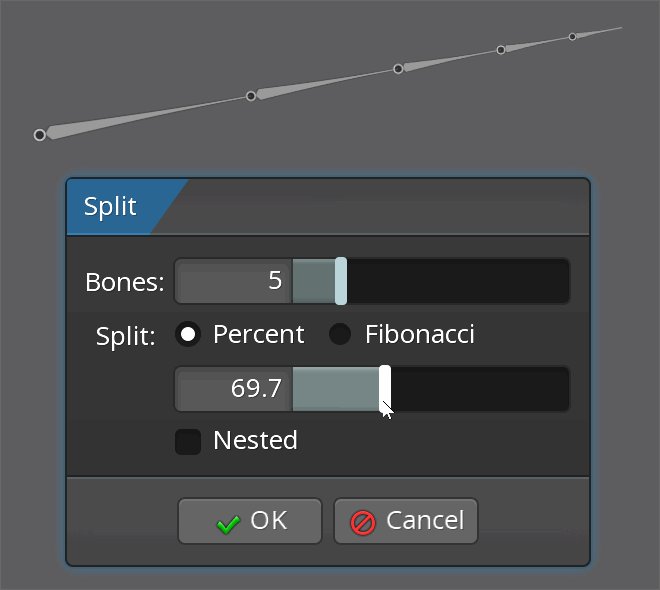
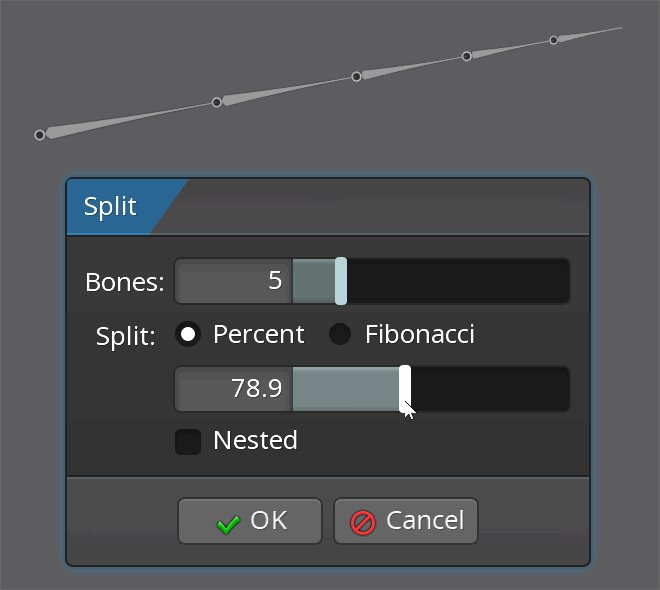
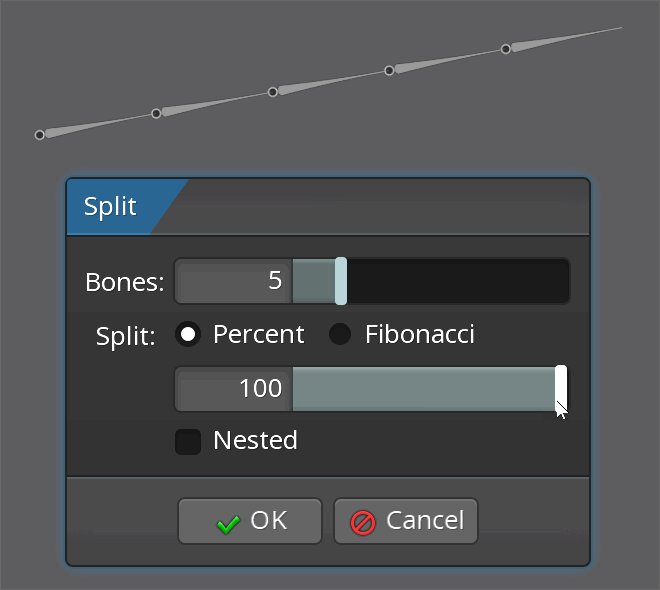
There are now more options when splitting a bone, and the viewport shows the results as you change options.

Give it a try and let us know what you think on the Spine forum. We greatly appreciate your feedback!